antfu的薅牛毛地图的自用方法
antfu的薅牛毛地图的自用方法
背景
去年看了Anthony Fu的“薅牛毛”演讲,当时看到ppt里密集的路线图着实是被视觉冲击了。将复杂的学习路线通过路线图一个个表示出来,最后整体去俯瞰,竟有一种宏伟的成就感。
什么是薅牛毛呢?在我的现状下,在学习新东西或者完成任务的时候,难免会有一些“前置知识”需要去了解,然后要理解“前置知识”的话,还需要学习一下“前置知识”的“前置知识”。这可能会变成一种dfs或者bfs,越学越多,越学越远,可能有一天发现自己在草原上薅牛毛,而一开始的目标和薅牛毛没有一点点关联。
最近正在学习图像识别的内容,最主要的目标就是学会使用YOLOv5。当然仅仅是使用的话很简单,我需要的是了解其中的原理并使用它。也因此我的“薅牛毛”之旅开始了。
制作方法
下载代码
我们可以先fork一下Anthony Fu的仓库代码。
安装环境
然后将自己仓库的代码下载到本地,先安装环境:
1 | 如果本地没有pnpm要先下载pnpm,什么?连npm都没有? |
运行代码只需要运行:1
pnpm run dev
修改代码
其中data.ts中存储的是节点的上下级关系以及节点形状,我们可以删除原来的节点,填写自己想要的节点。
yak-map-pos.json里边是节点的坐标,这个文件不需要手动更改,运行项目后使用鼠标可以拖动节点位置,会自动添加当前节点到json中,json中的节点坐标会自动变化。建议先把这里面的所有节点删除再添加编写data.ts。
其中节点类似下面代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15{
name: 'YOLOv4',
display: 'YOLOv4',
link: '',
shape: 'circle',
color: colors.YOLOv4,
from: ['yolov5'],
},
{
name: 'CSPDarknet53',
display: 'CSPDarknet53',
link: '',
color: colors.YOLOv4,
from: ['YOLOv4'],
},
注意第一个节点要自定义x和y为0。
使用方法
运行后我们打开网页,界面右上角可以调节暗夜模式,鼠标点击左侧空白是回退,鼠标点击右侧空白是前进,右下角按钮可以进入step模式和展示全部。
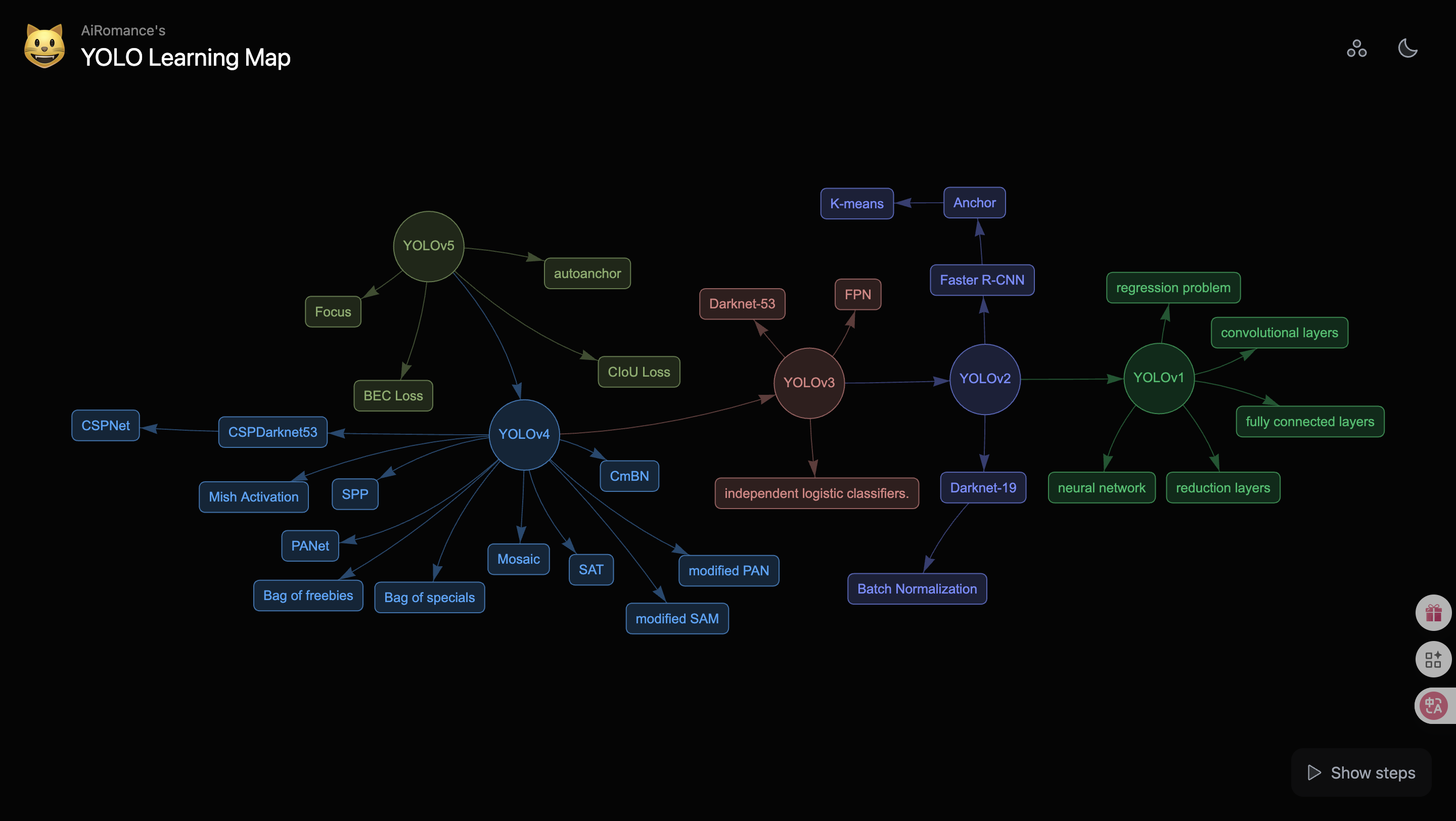
这里附上我制作完成后的页面截图:

我部署到了Cloudflare的pages上了,方便随时查看。这里附上我仓库的链接